如果我们在一个空白的圆环上等距涂抹上这三种颜色,就形成了一个基础色轮。
基础三原色轮
1.2 三间色
然后在三原色的基础上,混合相邻的两种颜色,就得到新的三种颜色。我们称之为三间色。

三间色轮
如果我们继续来填充中间的白色部分,就会得到下图中的6种颜色
现在我们已经有了12种颜色,这在前端界面设计的颜色选择中,就已经基本够用了。
那么,有了这个色轮后,应该如何去搭配好看的颜色呢,我们继续往下看。
2 颜色关系2.1 互补
色轮上相对(即完全对立)的颜色为互补色。由于它们如此对立,所以我们在做界面设计,最佳搭配是 ,一种作为主色,另一种用于强调。主色意味着界面的主题颜色,强调意味着某些按钮或强调性的文字,可以选取互补色,让用户能够第一眼就注意到你想表达的东西。
互补色1
互补色2
2.2 三色组
彼此等距的三种颜色通常会形成一个让人愉悦的三色组。红色、黄色和蓝色就是一种极其流行的颜色组合,儿童产品通常都采用这种组合。所有三色组中的三种颜色都有基础色使其相互连接,因此看上去非常协调。
三色组
2.3 分裂互补三色组
另一种形式的三色组称为分裂互补三色组。从色轮的一边选择一种颜色,再在色轮上找出它对面的互补色,不过并不直接使用这个互补色,而是使用该互补色两侧的颜色。这样得到的组合会有一种更为细致的颜色边界。
分裂互补三色组
2.4 类似色
类似色组合由色轮上彼此相邻的颜色组成。不论组合两种颜色还是三种颜色,它们 都有相同的基础色,这就形成了一个协调的组合。使用类似色,不会像互补色那样有明显的强调特征,但是它会给人一种干净整洁的效果。
类似色1
类似色2
3 暗色和亮色
到目前为止,我们使用的基本色轮只涉及纯“色调”,也就是纯色。还可以向不同色调增加黑色或白色,这样能大幅扩展这个色轮,相应地丰富我们的选择。
纯色就是色调。向色调增加黑色就构成一个暗色。向色调增加白色就构成一个亮色。暗色与亮色
3.1 单色
单色组合由一种色调及其相应的多种亮色和暗色组成。
比如,色调是黑色,然后将不同的亮暗色混合到黑色当中,就可以得到下图中的效果
单色
3.2 注意色质
色质是指某种颜色的特定明暗度、深浅度或色调
某些颜色放在一起是不合适的,也就是说他们的色质比较接近。
色质
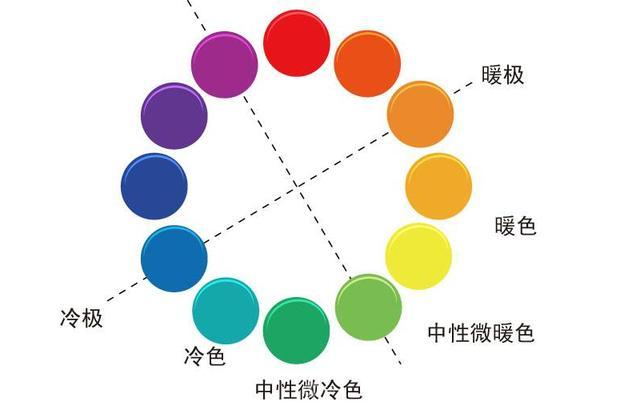
3.3 暖色和冷色
关于冷暖色,大家都比较熟悉了,某些颜色看起来让人觉得比较暖和,有些则会感觉到比较冷。
比如红色,黄色是暖色,蓝色紫色是冷色。
4 总结对于颜色的选择
1)颜料库:就用创建好的12色轮;2)选择主题色;2.1)选择好一个色调,作为产品的主题色;2.2)整体上可以尽可能多的使用类似色以区分不同的功能及菜单;2.3)在有描述性的大段文本时,可以使用单色+亮暗色组合来让整个文章有更好的可读性。3)使用互补色,可以强调出你想让人注意到的东西,但整个界面不宜过多,否则会让人产生混乱的感觉;4)注意色质的差别,应避免使用色质相近的颜色放在一起;5)注意冷暖色对主题色选择的影响。暖色趋向于“活跃”,冷色趋向于“安静”,所以,一般会使用冷色作为背景或主题色,而暖色作为局部或强调。我们比较常见的主题色比如是蓝色或绿色,这些都是冷色,而红色或黄色作为主题色的产品就比较少,它们经常会作为一些警告颜色而出现。不过,最终颜色的选择还是要看产品的定位和受众,以上只是个人总结出的经验,比如如果是儿童产品,那可能颜色越丰富,对比性越强效果越好。
好了,以上就是颜色分享的所有内容了,以下是我做的Qt客户端开发实战,有兴趣的同学可以参考了解一下。
这是我的视频课程,感兴趣的点击链接学习吧!
Qt 全流程实战企业级项目 - 云对象存储浏览器_实战课程_慕课网







