在互联网高速发展的今天,电子商务已成为人们生活中不可或缺的一部分。而网店作为电商的重要载体,其装修与设计直接影响到消费者的购物体验和店铺的竞争力。如何通过合理的布局和设计,打造出一个既美观又实用的网店,成为了众多电商从业者关注的焦点。本文将从以下几个方面探讨网店装修与设计的要点,助力商家提升店铺形象,吸引更多潜在顾客。
一、视觉布局,抓住眼球
1. 清晰的导航结构

一个清晰的导航结构有助于消费者快速找到所需商品,提高购物效率。合理的导航布局应遵循以下原则:
(1)简洁明了:避免过多的导航分类,让消费者一目了然。
(2)逻辑性强:分类应具有内在联系,便于消费者理解和选择。
(3)易于操作:按钮大小适中,颜色搭配合理,便于点击。
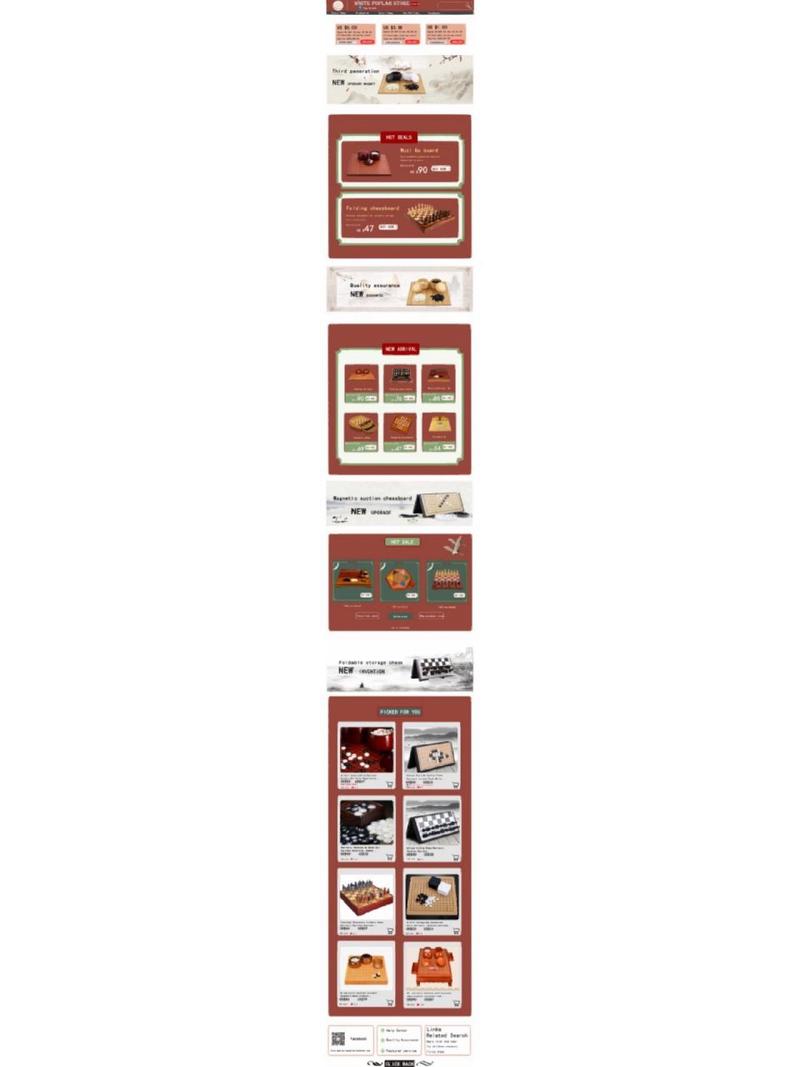
2. 合理的版面布局
(1)突出重点:将新品、热销、优惠等商品放在显眼位置,吸引消费者关注。
(2)层次分明:根据商品类型,合理划分版面层次,使页面更具层次感。
(3)留白适度:适当留白,避免页面过于拥挤,提高视觉效果。
二、色彩搭配,营造氛围
1. 色彩心理学
色彩在视觉传达中具有强烈的心理暗示作用。合理的色彩搭配可以提升店铺的档次,吸引消费者关注。以下是一些常用的色彩搭配原则:
(1)和谐搭配:选择与商品属性相契合的色彩,营造舒适的购物氛围。
(2)对比鲜明:利用色彩对比,突出重点商品,吸引消费者目光。
(3)色彩统一:保持店铺整体色彩风格一致,增强品牌形象。
2. 色彩运用技巧
(1)背景色:选择与商品相协调的背景色,避免过于刺眼或干扰消费者视觉。
(2)文字色:字体颜色与背景色形成对比,提高可读性。
(3)图片处理:对商品图片进行适度调整,使其与页面色彩相协调。
三、视觉效果,提升品质
1. 图片处理
(1)高清图片:确保商品图片清晰度高,展现商品细节。
(2)图片风格:统一图片风格,提高店铺整体视觉效果。
(3)图片优化:对图片进行压缩处理,加快页面加载速度。
2. 动画效果
(1)适度使用:避免过度使用动画效果,以免影响页面加载速度。
(2)突出重点:将动画效果应用于重点商品或促销活动,吸引消费者关注。
(3)风格统一:保持动画效果与店铺整体风格相协调。
四、用户体验,关注细节
1. 页面加载速度
(1)优化图片:减小图片文件大小,提高页面加载速度。
(2)精简代码:去除不必要的代码,提高页面运行效率。
(3)缓存机制:采用缓存机制,减少重复加载。
2. 响应式设计
(1)适应多种设备:确保店铺在电脑、手机、平板等多种设备上均能正常显示。
(2)优化布局:根据不同设备特点,调整页面布局,提高用户体验。
(3)简化操作:简化操作步骤,降低用户操作难度。
网店装修与设计是电商成功的关键因素之一。通过合理的布局、色彩搭配、视觉效果和用户体验,打造出一个具有竞争力的网店,将有助于商家在激烈的市场竞争中脱颖而出。