v型盖板还有下面这种其实也是很简单的一个例子,看一下。
·第一种做法:把这个删掉,先打个假,通常有时候有一个这样的要求,就是圆角根部往往翻遍切一定的数字,说零点五,这边切零点五,在这个地方以边界再去把一张面,这个角度肯定就是跟上面这个键的触摸方向是一致的,所以这儿形成棱就是下面这个键的分母线的位置。
再以这个键的这张面去翻译平面offset的零点五的面处,以它作为上面这个键的翻边去倒角,这样子就做出来。

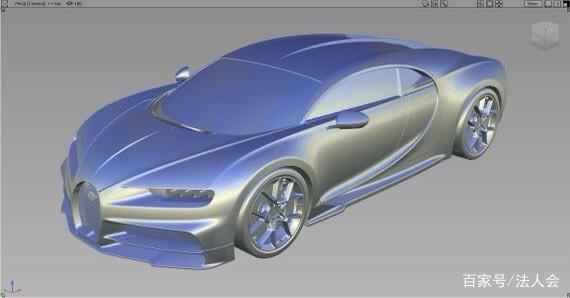
(图片来自网络侵删)
·第二种做法:测量它的间隙,就是测这两个半边之间的距离。方法就是这样子,在实际操作当中往往一个键肯定是没那么会涉及到一些问题,受限于触摸角度的限制以及跟造型的关系,存在一些夹角的剧烈变化,这种情况通常就会造成在坐地铁时的时候会遇到一些麻烦。
看看这个有没有这种情况,这个应该是这一圈是没有问题,通常一个键在不同的区域,比如以这个键跟这个键之间来说,上面这一段,这一段就是刚才做的这种类型的微信gap,下面这段就是平行的概括了,看一下,这应该是一个均匀的零点三,下面这段也是跟刚才上面一样的,也是一个微信get,所以整个一圈不是全都是一样的概括形式。
同时它跟这个键设计的这个键跟两个键之间的关系,跟这个键之间也是一个微型gap,到这边这个键跟这里估计也就是一个平行的,就会存在一个渐变可能,看一下这个键到这是一个渐变的,其实按理来说这个地方是有问题的,实际不是分膜线还是往这样绕过去的,这样绕过去是有问题。
跟正常情况下分膜线应该会比如这个键还是歪向触摸,如果是歪向触摸,那么它的分膜线应该是这样子的,为什么这个数据有问题?是因为数据本身不是最终的量产的数据,所以这些局部的处理也是有问题的,实际可能会有分膜线是这样子绕到这,从圆角消掉,这样子才能够正常的脱模的,不然这个区域可能就脱不了模。